schotter
I've been looking for an excuse to get involved in the creative coding world, I thought it would be interesting to try to recreate in p5.js artworks from computer-generated art pioneers.
My first attempt was Georg Nees' 'Schotter', a composition featuring a grid of squares that are slightly rotated and displaced, creating a mesmerizing sense of randomness while balancing order and chaos:
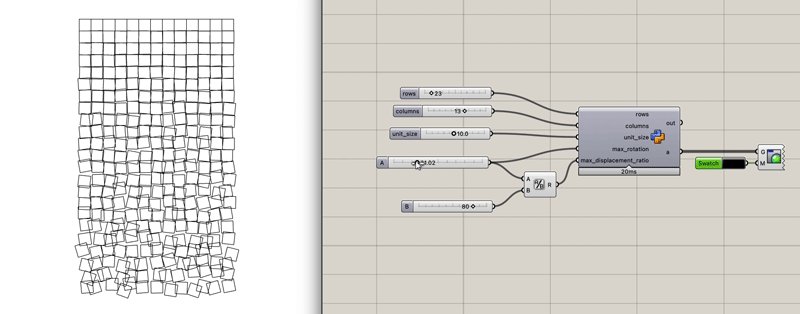
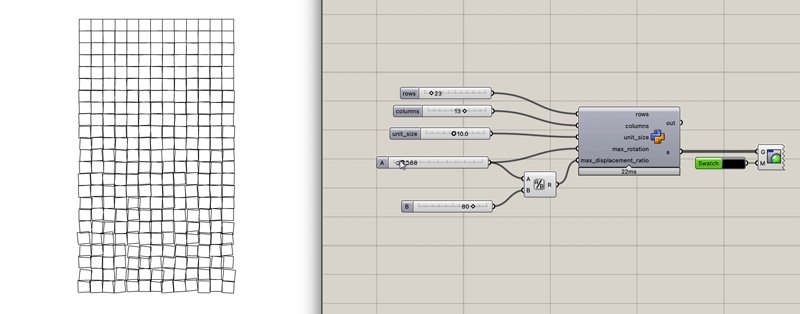
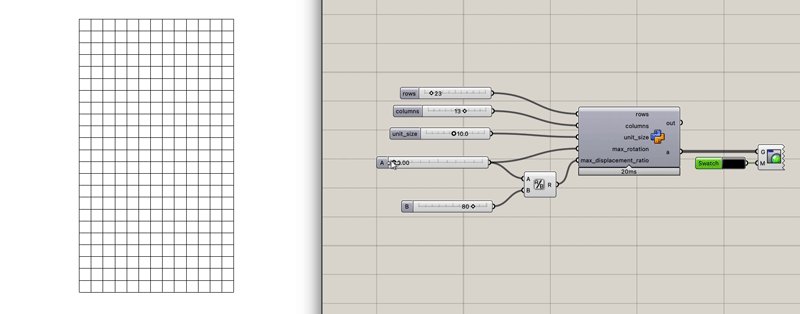
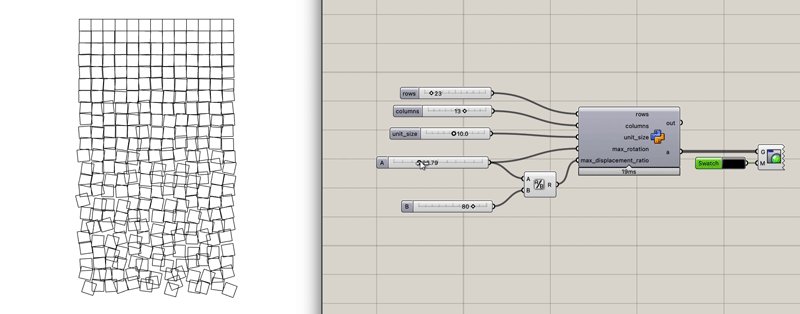
I started with what I knew —Grasshopper Python—, I built a definition there to get the basics going.
eventually ended up transitioning to p5.js:
I added sliders that allow to adjust the number of rows, columns, rotation, and displacement ratios respectively:
https://dam.org/museum/nees-talk-nake/
http://dada.compart-bremen.de/item/algorithm/1
https://collections.vam.ac.uk/item/O221321/schotter-print-nees-georg/